微信小程序开发相关记录
发布时间:作者:济南小程序开发来源:未知点击:
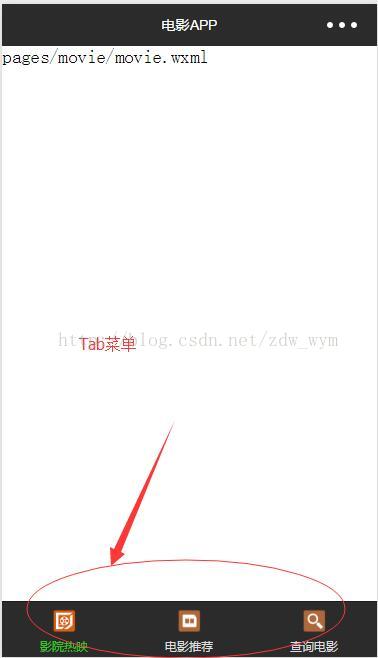
1、底部的tabBar
可设置的属性有color、selectedColor、borderStyle、backgroundColor、list至少2个,最多5个(其属性有pagePath、text、iconPath、selectedIconPath等)
"tabBar": { "color":"#dddddd", "selectedColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#2B2B2B", "list": [ { "pagePath": "pages/movie/movie", "text": "影院热映", "iconPath": "assets/img/dy-1.png", "selectedIconPath": "assets/img/dy.png" }, { "pagePath": "pages/recommend/recommend", "text": "电影推荐", "iconPath": "assets/img/tj-1.png", "selectedIconPath": "assets/img/tj.png" }, { "pagePath": "pages/search/search", "text": "查询电影", "iconPath": "assets/img/search-1.png", "selectedIconPath": "assets/img/search.png" } ] },
效果如下图所示:

2、滑块视图容器swiper
swiper
滑块视图容器。
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | 1.1.0 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在页面的 index | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | |
| circular | Boolean | false | 是否采用衔接滑动 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} |
从公共库v1.4.0开始,change事件返回detail中包含一个source字段,表示导致变更的原因,可能值如下:
autoplay自动播放导致swiper变化;touch用户划动引起swiper变化;其他原因将用空字符串表示。
注意:其中只可放置
swiper-item
仅可放置在
示例代码:
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}"> <swiper-item>
- 上一篇:小程序开发干货技巧
- 下一篇:微信小程序,新添加的元素保持在底部






