小程序视频播放不了?如何在小程序中播放视频
发布时间:作者:济南小程序开发来源:未知点击:
在如何使用小程序媒体组件这篇文章中,我们简单介绍了video视频组件的使用,这篇文章中,将对视频播放做一些补充,同时介绍API的使用。
在教程开始之前,需要搭建搭建好小程序的基础开发环境,关于如何配置,大家可以参考如何入门小程序开发这篇文章的入门教程。
视频组件的使用
我们可以直接在前端调用video组件进行视频播放,打开你的index.wxml文件,写下如下代码。
<video src="https://qcloudbbs-10019892.cos.ap-shanghai.myqcloud.com/Donald%20Duck.mp4"></video>
有前端开发经验的小伙伴应该能看懂吧,src是我们视频的地址。通过这段简单的代码,我们就可以实现在小程序中播放视频。

但是,有没有其他功能呢?我们可以看看官方文档中的内容。
|
属性名 |
类型 |
默认值 |
说明 |
|---|---|---|---|
|
src |
String |
|
要播放视频的资源地址,支持云文件ID(2.2.3起) |
|
initial-time |
Number |
|
指定视频初始播放位置 |
|
duration |
Number |
|
指定视频时长 |
|
controls |
Boolean |
true |
是否显示默认播放控件(播放/暂停按钮、播放进度、时间) |
|
danmu-list |
Object Array |
|
弹幕列表 |
|
danmu-btn |
Boolean |
false |
是否显示弹幕按钮,只在初始化时有效,不能动态变更 |
|
enable-danmu |
Boolean |
false |
是否展示弹幕,只在初始化时有效,不能动态变更 |
|
autoplay |
Boolean |
false |
是否自动播放 |
|
loop |
Boolean |
false |
是否循环播放 |
|
muted |
Boolean |
false |
是否静音播放 |
|
page-gesture |
Boolean |
false |
在非全屏模式下,是否开启亮度与音量调节手势 |
|
direction |
Number |
|
设置全屏时视频的方向,不指定则根据宽高比自动判断。有效值为 0(正常竖向), 90(屏幕逆时针90度), -90(屏幕顺时针90度) |
|
show-progress |
Boolean |
true |
若不设置,宽度大于240时才会显示 |
|
show-fullscreen-btn |
Boolean |
true |
是否显示全屏按钮 |
|
show-play-btn |
Boolean |
true |
是否显示视频底部控制栏的播放按钮 |
|
show-center-play-btn |
Boolean |
true |
是否显示视频中间的播放按钮 |
|
enable-progress-gesture |
Boolean |
true |
是否开启控制进度的手势 |
|
objectFit |
String |
contain |
当视频大小与 video 容器大小不一致时,视频的表现形式。contain:包含,fill:填充,cover:覆盖 |
|
poster |
String |
|
视频封面的图片网络资源地址或云文件ID(2.2.3起支持)如果 controls 属性值为 false 则设置 poster 无效 |
|
bindplay |
EventHandle |
|
当开始/继续播放时触发play事件 |
|
bindpause |
EventHandle |
|
当暂停播放时触发 pause 事件 |
|
bindended |
EventHandle |
|
当播放到末尾时触发 ended 事件 |
|
bindtimeupdate |
EventHandle |
|
播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 |
|
bindfullscreenchange |
EventHandle |
|
视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction取为 vertical 或 horizontal |
|
bindwaiting |
EventHandle |
|
视频出现缓冲时触发 |
|
binderror |
EventHandle |
|
视频播放出错时触发 |
|
bindprogress |
EventHandle |
|
加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 |
通过上表,我们可以实现一些功能,比如我想实现视频播放静音,并显示封面,打开手势控制及手势音量亮度控制,循环播放,播放时从60秒开始,并且静音播放,参考上表则可以使用下面的代码。
<video src="https://qcloudbbs-10019892.cos.ap-shanghai.myqcloud.com/Donald%20Duck.mp4" poster="http://a0.att.hudong.com/13/68/01300542392970143494689930378.jpg" enable-progress-gesture loop muted page-gesture initial-time=“60” ></video>
视频API的使用
视频调用比较简单,微信还推出了相关的API以方便我们使用视频播放组件。我们可以通过VideoContext接口来控制当前视频,在使用该接口之前,需要使用wx.createVideoContext()创建对象。创建完对象后,我们可以使用下面的方法去做视频的基本控制。
|
方法 |
说明 |
|---|---|
|
播放视频 |
|
|
暂停视频 |
|
|
停止视频 |
|
|
跳转到指定位置 |
|
|
发送弹幕 |
|
|
设置倍速播放 |
|
|
进入全屏 |
|
|
退出全屏 |
|
|
显示状态栏,仅在iOS全屏下有效 |
|
|
隐藏状态栏,仅在iOS全屏下有效 |
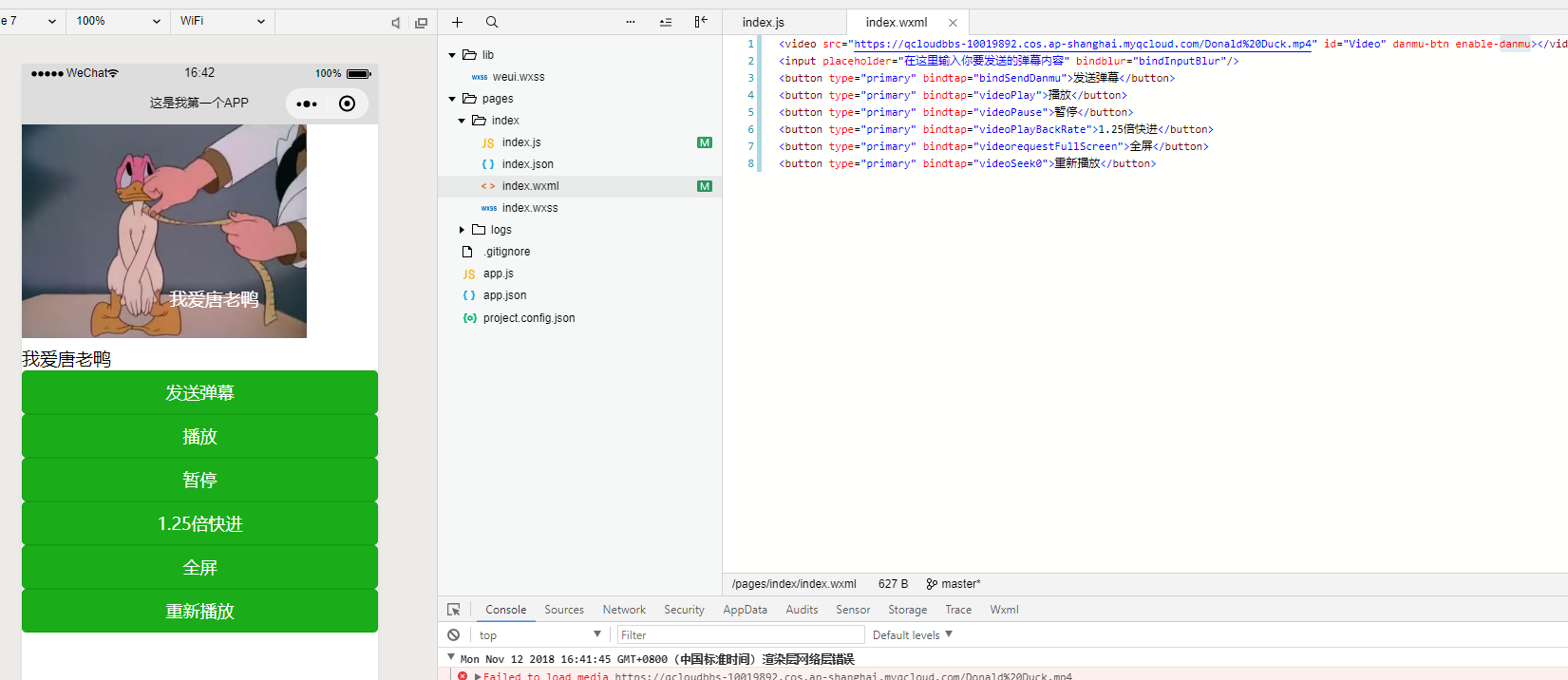
wx.createVideoContext()需要指定当前组件的ID才能使用,所以我们修改index.wxml内容如下。
<video src="https://qcloudbbs-10019892.cos.ap-shanghai.myqcloud.com/Donald%20Duck.mp4" id="Video" danmu-btn enable-danmu></video> <input placeholder="在这里输入你要发送的弹幕内容" bindblur="bindInputBlur"/> <button type="warn" bindtap="bindSendDanmu">发送弹幕</button> <button type="primary" size="mini" bindtap="videoPlay">播放</button> <button type="primary" size="mini" bindtap="videoPause">暂停</button> <button type="primary" size="mini" bindtap="videoPlayBackRate">1.25倍快进</button> <button type="primary" size="mini" bindtap="videorequestFullScreen">全屏</button> <button type="primary" size="mini" bindtap="videoSeek0">重新播放</button>
在这段代码中,我们指定了打开弹幕,并设置几个按钮去调用index.js中的数据,这里id内的内容可随意指定,但需要记录其内容。接下来,我们在index.js文件的page()中,写出下面的代码。
Page({ /** * 页面的初始数据 */ data: { }, videoPlay(){ this.videoContext.play() }, videoPause() { this.videoContext.pause() }, videoPlayBackRate() { this.videoContext.playbackRate(1.5) }, videorequestFullScreen() { this.videoContext.requestFullScreen() }, videoSeek0() { this.videoContext.seek(0) }, bindInputBlur: function (e) { this.inputValue = e.detail.value }, bindSendDanmu: function () { this.videoContext.sendDanmu({ text: this.inputValue, color:"#FFFFF" }) }, onReady: function () { this.videoContext = wx.createVideoContext('Video') } })
这段代码中,我们创建了几个函数,这几个函数去调用微信的接口,从而实现播放,暂停,弹幕等功能。

- 上一篇:微信公众号迁移流程图文教程
- 下一篇:小程序开发中一些常见问题实战总结






