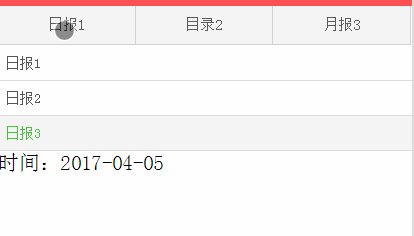
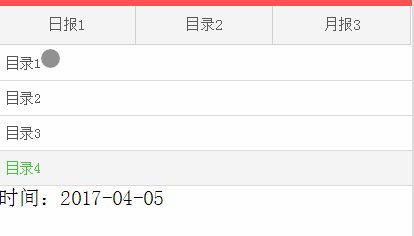
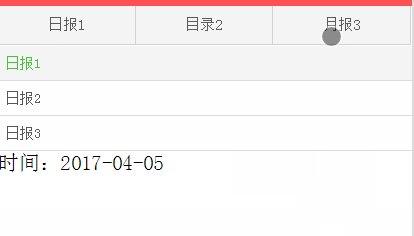
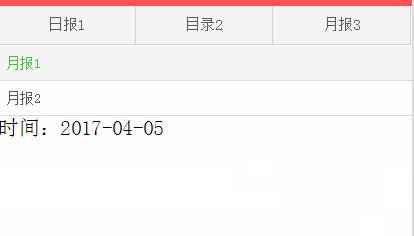
微信小程序下拉菜单效果
发布时间:作者:济南小程序开发来源:未知点击:

//wcss/**DropDownMenu**//*总菜单容器*/.menu {display: block;height: 28px;position: relative;}/*一级菜单*/.menu dt {font-size: 15px;float: left;/*hack*/width: 33%;height: 38px;border-right: 1px solid #d2d2d2;border-bottom: 1px solid #d2d2d2;text-align: center;background-color: #f4f4f4;color: #5a5a5a;line-height: 38px;z-index: 2;}/*二级菜单外部容器样式*/.menu dd {position: absolute;width: 100%;margin-top: 40px;left: 0;z-index: -99;}/*二级菜单普通样式*/.menu li {font-size: 14px;line-height: 34px;color: #575757;height: 34px;display: block;padding-left: 8px;background-color: #fff;border-bottom: 1px solid #dbdbdb;}/*二级菜单高亮样式*/.menu li.highlight {background-color: #f4f4f4;color: #48c23d;}/* 显示与隐藏 */.show {/*display: block;*/visibility: visible;}.hidden {
- 上一篇:小程序个人用户实现微信支付的方法
- 下一篇:微信小程序小工具之下发短信验证码倒计时






