利用screenWidth与screenHeight手算布局
发布时间:作者:济南小程序开发来源:未知点击:
一:利用screenWidth与screenHeight手算布局
在app.js中获取到设备宽高
// 设备信息wx.getSystemInfo({success: function(res) {that.screenWidth = res.windowWidth;that.screenHeight = res.windowHeight;that.pixelRatio = res.pixelRatio;}});
然后挖坑在布局页面
<view class="sidebar" style="height: {{sidebarHeight}}px;"><dt><image src="{{item.avatar.attributes.url}}" mode="scaleToFit" bindtap="avatarTap" data-object-id="{{item.objectId}}" style="width:{{imageWidth}}px; height: {{imageWidth}}px;"/></dt>
最后在js中实现数值
setImageWidth: function () {var screenWidth = getApp().screenWidth;var imageWidth = (screenWidth - 130) / 3;this.setData({imageWidth: imageWidth});},setSideHeight: function () {this.setData({sidebarHeight: getApp().screenHeight});},
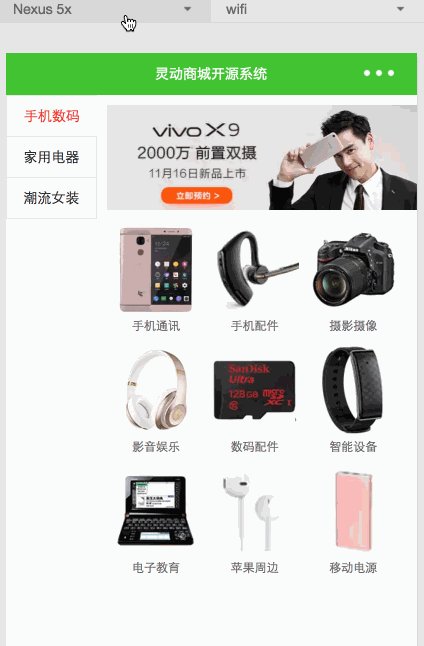
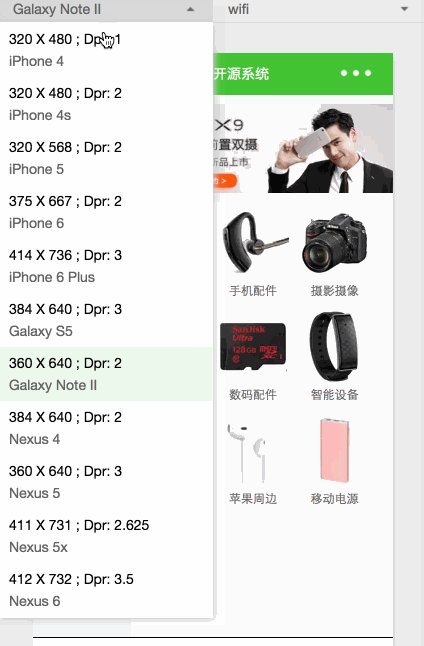
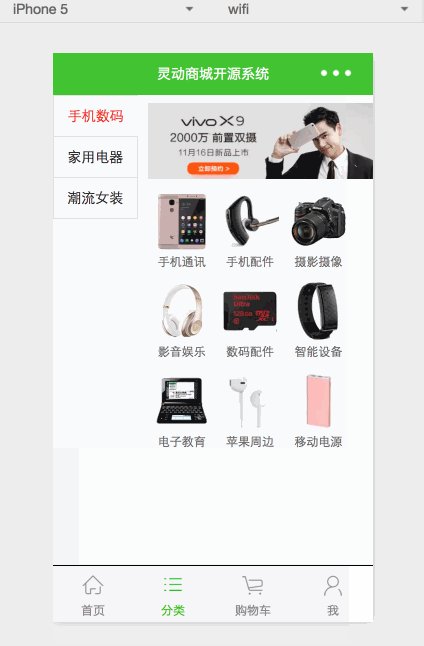
如图:

。
二:tomcat http 转 https
由于小程序需要使用https协议,在使用用腾讯云的服务器时,负载均衡服务器(SSL证书部署在此服务器上)与业务服务器上的apache之间使用的是http,apache与tomcat之间也使用的是http,这样导致两个问题,tomcat 在redirect的时会跳转到http://127.0.0.1上

解决方案:
1.在tomcat,service.xml中Connector 增加proxyName,proxyPort-->解决跳转到127.0.0.1的问题






