微信小程序小技巧之实现图片高度自适应
发布时间:作者:济南小程序开发来源:未知点击:
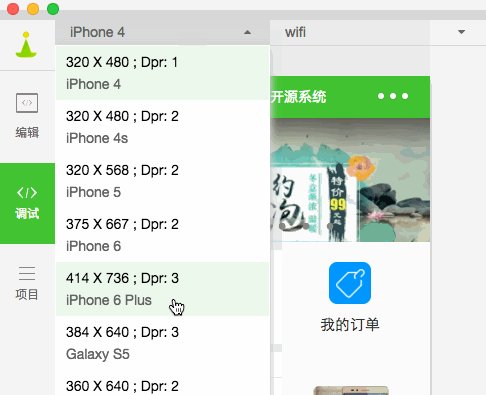
1. swiper轮播海报通过wx.getSystemInfo接口获取屏幕高度,高度依据图片宽高等比缩放
文档出处:https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject

运行于app.js,全局保存
// 设备信息wx.getSystemInfo({success: function(res) {that.screenWidth = res.windowWidth;}});






